
30 de Junio de 2008
García Gómez, Juan Carlos
Resumen: Se analizan los principales problemas que se encuentran las personas mayores en su acceso a Internet. También presentamos los resultados del análisis de un grupo de portales en español relacionados con las personas mayores, que indican que los de lengua española ofrecen peores resultados de usabilidad (60%) que los de un estudio previo para lengua inglesa (69,3%). Se constata la paradoja de que son precisamente algunas de las directrices pensadas especialmente para personas mayores las que menos se cumplen en los portales de mayores.
El sector de población de personas mayores es cada vez más abundante en España (IMSERSO, 2004; Miranda de Larra, 2004). Los mayores de 65 años constituyen el 17% del total de la población española (INE, 2004), estimándose que para el 2020 ya será el 20% (Miranda de Larra, 2004), cuando en 1970 ese porcentaje no llegaba al 10% del total de la población (López Doblas, 2005, p. 20).
Sin embargo, este sector de población tiende a hacer menos uso de los servicios de la Sociedad de la Información que el resto, aunque los mayores suelen disponer de mucho tiempo libre y podrían sacar gran provecho al uso de las tecnologías de la información disponiendo de la adecuada formación y adaptaciones (Miranda de Larra, 2004; Hanson y Crayne, 2005). Así, aunque el uso de ordenadores y de la red Internet no se mostraban hasta hace poco como cuestiones prioritarias para ellos (IMSERSO, 2002, p. 341) cada vez les cuesta algo menos acercarse a estas tecnologías de la información, siendo una de sus principales barreras de acceso a Internet precisamente la falta de conexión a la red (IMSERSO, 2004, p. 599). Para paliar este déficit cada vez son más las acciones institucionales específicas encaminadas a compensar esta situación (Observatorio de las Telecomunicaciones y la Sociedad de la Información).
Además de tener más tiempo libre son entusiastas, y cuando superan las barreras iniciales tienden a desarrollar gran interés ante las posibilidades que la red les ofrece (Hanson, 2001), lo que facilita su paulatino interés por el uso de esta herramienta.
Gracias a Internet pueden hacer compras desde casa, conocer gente a distancia, establecer nuevas vías de relación con la Administración Pública o informarse sobre temas de su interés: salud, finanzas, viajes… (Kurniawan y Zaphiris, 2005). La peculiaridad es que todas esas acciones pueden realizarse sin necesidad de moverse de casa si así lo desean. Pese a ser todas ellas tareas cotidianas para cualquier persona, el hecho de poder realizarlas desde una silla en el propio domicilio es una gran ayuda para personas que tengan alguna dificultad para la movilidad.
Todas estas peculiaridades convierten al colectivo de personas mayores en un grupo de población interesante para ser estudiado con detenimiento en relación a cómo acceden y usan Internet.
Desde el año 1999 hasta la actualidad hemos tenido la posibilidad de participar en la formación de personas mayores durante su acercamiento a Internet (Aula de Mayores de la Universidad de Murcia, asignatura de tercer curso "Acceso y uso de la información en la sociedad actual"). Esa apasionante experiencia nos ha permitido constatar de primera mano buena parte de los problemas que han plasmado los trabajos de campo de diversos autores.
Algunos ejemplos de problemas concretos con los que suelen encontrarse las personas mayores sin experiencia previa en el uso de ordenadores o de Internet, y que para otros sectores de la población tal vez no tuvieran especial trascendencia, podrían ser:
No obstante, pese a todos esos problemas, los mayores se felicitan por cada pequeño avance, y agradecen encontrar lugares en los que les resulta fácil interactuar.
A la edad de 65 años la mitad de la población tendrá algún tipo de discapacidad, independientemente de su severidad. Para la cuarta parte de esos mayores la discapacidad será severa (Hanson, 2001).
A la hora de diseñar sitios web para personas mayores es preciso tener en cuenta que muchos de ellos tendrán alguna de estas discapacidades. Ello afecta a cómo deberían diseñarse algunos aspectos del sitio web para tratar de compensar esa dificultad en el acceso a la información.
Cada problema específico afecta a determinados aspectos de la interacción (Shartin , 2005):
En relación a los problemas cognitivos de memoria y atención, un estudio de la Universidad de California Berkeley (Sander, 2005) concluye que los problemas de memoria a corto plazo asociados a la edad provienen, en realidad, de una falta de capacidad para filtrar las distracciones exteriores, y no de problemas de concentración. Es decir, aunque no tengan problemas para concentrarse, sí los pueden tener para evitar distraerse frente a perturbaciones externas. De ahí que sea importante que las páginas que visitan los mayores no contengan elementos distractivos, tales como animaciones innecesarias, información irrelevante, publicidad, ventanas emergentes (pop ups), música de fondo, reclamos visuales ajenos a la temática central, etc.
Hay ciertos aparatos cotidianos, como el mando a distancia de un aparato de televisión, que resultan fáciles de usar para los niños o jóvenes. Sin embargo, para una persona mayor puede ser una frustración no ser capaz siquiera de desentrañar sus funciones básicas de entre una maraña de pequeños botones. La tecnología cotidiana debería estar hecha para hacernos la vida más fácil a quienes hacemos uso de ella, jóvenes o mayores, y no suponer una barrera innecesaria (Nielsen, 2004).
Los diseñadores de sitios web suelen ser jóvenes no familiarizados con los problemas de la edad. La falta de experiencia les puede hacer ver el mundo sólo desde su perspectiva, y enfrentarse a la creación de sitios web con una visión limitada (Becker, 2004), y creer que si ellos lo ven bien los demás también lo verán bien, que si a ellos le funciona en su equipo le funcionará a todo el mundo también. Tienden a justificar innecesarias incorporaciones de tecnología de última generación con la única excusa de que "hay que estar a la última". También suelen dar por sentada la simplicidad y claridad de ciertos procesos o explicaciones, propios de un círculo reducido de usuarios o explicados en jerga pseudoinformática: "está claro lo que significa 'haz un download y resetea' ¿no?".
A veces la falta de empatía con el potencial usuario final puede estropear un sitio susceptible de ser brillante. La edad media de los diseñadores es bastante baja, lo suficiente como para que a la hora de elegir metáforas conceptuales en sus diseños tiendan a elegir ideas demasiado complejas o alejadas de los parámetros culturales y sociales en los que se desenvuelven las personas mayores (Shartin, 2005).
Un artefacto o una página web poco usable es un obstáculo para todos los usuarios. Sin embargo, una persona joven, con plenas facultades, que disponga de un buen equipo, buena conexión y experiencia en el uso de Internet, tal vez pueda superar los obstáculos sin excesivos contratiempos. No obstante, los usuarios más jóvenes son más nerviosos e impacientes que los mayores. Muchos de ellos han crecido en un entorno tecnológico, y han desarrollado una habilidad especial para intuir y solucionar de forma natural muchas de las trabas al uso que se puedan encontrar. No ocurre lo mismo con las personas mayores. Además de su poca familiaridad con la tecnología, tienden a acumular varias barreras de acceso a la información, si bien son más pacientes y persistentes que los jóvenes, lo que compensa en parte su desventaja frente a ellos (El País, 2005).
En cuanto a grupos de edad, los mayores son de los que menos utilizan Internet en España (IMSERSO, 2004). Sin embargo, el crecimiento de usuarios es continuo año a año, así como el tipo de uso que vienen haciendo de esta red (Miranda de Larra, 2004), si bien su principal empuje inicial suele ser la búsqueda de información sobre temas de salud (Becker, 2004).
Muchos de ellos sacan partido a Internet utilizándola para fortalecer las relaciones con los más jóvenes. Cada vez es más frecuente que los hijos ayuden a sus padres a entrar en Internet y que la utilicen para mantener el contacto a distancia. Un estudio de la AARP (2003) sobre los mayores estadounidenses señala que:
Entre los estadounidenses mayores de 65 años, la cuarta parte ya emplea Internet. Esta cifra se eleva hasta el 60% si se tiene en cuenta al segmento de población entre 50 y 64 años. Suelen usar Internet para obtener información financiera (40%), pero sobre todo para utilizar el correo electrónico (91%), aunque sólo el 15% de los internautas mayores utiliza el comercio electrónico. En los últimos años se ha igualado el uso de Internet por sexos, mientras que en el año 2000 la proporción era de 60% de hombres y 40% de mujeres (Shartin, 2005).
Los mayores españoles suelen conectarse desde casa y no desde el trabajo o la universidad, y dedican a ello menos tiempo que el resto de la población. Sólo el 0’5% utilizaba servicios de comercio electrónico en 2003. Suelen buscar información sobre bienes y servicios (67%), usar el correo electrónico (66%), buscar información en páginas de la Administración Pública (49%), consultar los medios de comunicación (43%), recabar información sobre trámites o salud (22%) o descargar formularios oficiales (22%) (IMSERSO, 2004).
La técnica del test de usuarios (Krug, 2001; Hassan y Martín, 2003) aplicado a usuarios mayores es una de las principales herramientas para detectar fallos de diseño. Consiste en emplear usuarios reales en laboratorio para realizar determinadas tareas específicas en el sitio web a analizar, para así detectar dónde tienen éstos problemas concretos en su interacción con la interfaz.
Otra técnica importante es la evaluación heurística, que se realiza mediante una revisión de experto a partir de una lista previa de cuestiones a revisar (Nielsen, 2006), cuya principal misión es detectar errores básicos de diseño, antes de abordar el test de usuarios, que implica mayor coste y permite detectar fallos de interacción y detalles que pueden pasar desapercibidos con la evaluación heurística, necesariamente imperfecta, aunque útil y buen referente para un estadio inicial de evaluación.
Buena parte de los estudios de sitios web para personas mayores basados en el test de usuarios (Chadwick-Dias et. al., 2002; Chadwick-Dias et. al., 2004; Nielsen, 2002; Fidgeon, 2006; Bernard, 2001) muestran cierto consenso en que para los mayores se obtienen resultados de aproximadamente la mitad de usabilidad que con el resto de usuarios (Nielsen, 2002); que la tasa de éxito también es menor; dedican tiempo a leer el texto de las páginas y lo entienden mejor que los usuarios jóvenes, aunque tardan más en resolver las tareas y realizan menos clics por minuto que éstos; tienden a pinchar en sitios que no son enlaces (iconos, bolos, encabezados de tabla…); tienen problemas con la jerga técnica; les cuesta ubicar su posición dentro del sitio web; el scroll vertical y horizontal les da problemas; tienen dificultad para utilizar eventos que responden a la posición del ratón (menús desplegables); prefieren el tamaño de letra grande, aunque éste no influye claramente en la tasa de éxito (Bernard, 2001). También hay correlación entre la experiencia en el uso de ordenadores y la tasa de éxito (Chadwick-Dias et. al., 2004).
Del análisis de estos problemas se desprende la necesidad de seguir algunas recomendaciones de diseño orientadas a sitios para personas mayores (Chadwick-Dias, 2002): usar palabras de acción en los enlaces (decir lo que va a pasar al pinchar), hacer los enlaces consistentes y obvios, convertir los iconos y bolos en enlaces, usar tipos de letra escalables, ofrecer instrucciones concisas, emplear terminología simple, que la navegación sea sencilla y posea accesos redundantes, evitar emplear ventanas emergentes (pop-ups).
Las evaluacionies heurísticas de los sitios para mayores (Hart, 2004; Becker, 2004; Redish y Chisnell, 2004; Nielsen, 2002) persiguen fundamentalmente comprobar si esas buenas prácticas de diseño se llevan realmente a la práctica y, en su caso, redefinir los criterios a evaluar (Kurniawany y Zaphiris, 2005).
Aunque todos los aspectos del diseño web son importantes algunos de ellos son cruciales para permitir el acceso a la información a las personas mayores y, por tanto, es recomendable establecer sobre ellos un control preciso.
Partiendo de una lista de recomendaciones de diseño para páginas web orientadas a personas mayores es posible idear una metodología que permita revisar su grado de cumplimiento. Aunque existen metodologías de revisión con heurísticas más detalladas (Kurniawany y Zaphiris, 2005; Redish y Chisnell, 2004), otros estudios optaron por un modelo más condensado (Becker, 2004; Hart, 2004) basado en las 25 directrices del NIA (2002), que se dividen en cuatro apartados:
Aunque eran varios los estudios de usabilidad de portales para mayores en lengua inglesa (Hart, 2004; Becker, 2004; Redish y Chisnell, 2004; Nielsen, 2002; Chadwick-Dias et. al., 2002; Chadwick-Dias et. al., 2004; Nielsen, 2002; Fidgeon, 2006; Bernard, 2001), no los había, en cambio, sobre portales en lengua española. Para comprobar si las conclusiones para sitios en lengua inglesa eran aplicables a los de lengua española decidimos realizar una evaluación heurística, modelo de estudio del que existían precendentes para la lengua inglesa (Hart, 2004; Becker, 2004; Redish y Chisnell, 2004; Nielsen, 2002). Adaptamos la metodología del estudio de Hart, trabajo que analizaba 36 portales diseñados para personas mayores, o de temática relacionada con ellos, a partir de la lista de 25 pautas para personas mayores del NIA (National Institute on Aging). Aquella evaluación la llevaron a cabo cuatro evaluadores, realizando una evaluación heurística que contemplaba una revisión de esas 25 características, valorándolas de 1 a 4.
La mayoría de los sitios analizados por Hart cumplía las directrices sobre navegación y contenido, pero no las relativas a tamaño del texto, grueso del tipo, espaciado, enlaces de texto con gráficos y mapa del sitio. Pese a su importancia, no se respetaba la necesidad de proporcionar texto con alto contraste con el fondo. Por otro lado, se constató que los sitios que cumplían las directrices no siempre eran los más eficientes o preferidos por los usuarios.
Uno de los problemas del modelo de evaluación de Hart, basado en la evaluación heurística, es que aunque trabaja para el usuario no cuenta con este directamente, lo que implica presuponer la valía y aplicabilidad de los resultados con él obtenidos, además de poderse ver influenciados por las presumibles diferencias en la interpretación de las directrices por cada evaluador. Por otro lado, el modelo utiliza únicamente 25 criterios heurísticos sin ponderar, lo que podría dejar fuera del estudio aspectos importantes y diluir el peso de los más importantes al otorgarles el mismo valor relativo que al resto.
Pese a las limitaciones de este modelo, y teniendo en cuenta la necesidad de contrastar posteriormente los resultados con los obtenidos a través de un buen test de usuarios, no deja de ser éste un buen método de acercamiento a la evaluación de sitios web relacionados con las personas mayores.
Hicimos una adaptación de la metodología del estudio de Hart para tratar de aplicarlo a los sitios de lengua española. Pese a tratarse de un modelo muy condensado, decidimos adaptar la metodología de Hart por estar basada en las directrices del NIA (National Institue on Aging), que están especialmente pensadas para sitios web que tuvieran a las personas mayores como público objetivo y se centran en 25 aspectos clave de la interacción con usuarios mayores.
Aunque en principio 25 aspectos podrían parecer insuficientes para evaluar todas las cuestiones de usabilidad que deberían tenerse en cuenta en un sitio web no especializado, en este caso resultaba pertinente precisamente por tratarse de los aspectos más sensibles para personas mayores, y por basarse en las pautas de diseño propuestas por el NIA. Si se hubiera utilizado una heurística detallada, que cubriera todos los aspectos de usabilidad, el impacto de las cuestiones que más afectan a las personas mayores podría haberse visto diluido entre el resto de cuestiones generales.
Se persiguió que el modelo empleado en nuestro estudio fuera lo más parecido posible al de Hart con el fin de intentar hacer una comparación de los resultados obtenidos en aquel estudio con los de este.
Seleccionamos una muestra de 33 portales en español relacionados con los mayores:
La forma de elección de la muestra pretendía que la lista final de sitios se acercara en lo posible a los empleados por los usuarios que utilizaran buscadores para cubrir sus necesidades informativas específicas.
Elegimos el buscador Google por ser el más utilizado actualmente (Comscore, 2006). Para los términos de la consulta tratamos de emplear muchos de los que era de esperar que utilizaran las personas mayores para satisfacer sus necesidades de información.
La selección de portales la realizamos buscando en Google a partir de la ecuación de búsqueda: "tercera edad" OR imserso OR senior OR "personas mayores" OR jubilados OR jubilación OR ancianos OR abuelos OR vejez OR envejecimiento.
Utilizamos también una muestra paralela formada por 10 portales periodísticos y otros 10 de universidades. Tras recoger y analizar los datos hicimos una comparación con los resultados de los estudios previos en lengua inglesa.
Los portales periodísticos se seleccionaron tomando como referencia la OJD (Oficina de Justificación de la Difusión), eligiendo los diarios de información general con mayor número de visitantes únicos, con el añadido de El País, que pese a no incluirse en estos listados recibía un volumen de visitas similar al de los diarios más visitados (según Alexa.com, sitio web especializado en calcular el tráfico de las páginas web en todo el mundo). Las universidades se seleccionaron sin seguir un criterio riguroso.
La recopilación inicial de datos se realizó en noviembre de 2005. A los portales seleccionados les aplicamos la revisión de las pautas de la NIA mediante una evaluación heurística de experto. Se realizó una valoración de 0 a 3 de cada una de las 25 directrices de la NIA y se tabularon los datos.
La observación de los resultados muestra que en la mayoría de directrices se obtenían valores cercanos a los del estudio de portales en inglés (Hart, 2004). No obstante, los resultados de ciertas directrices observadas sobre portales en español obtuvieron resultados lejanos a los de lengua inglesa:
Resultan especialmente significativas las graves carencias de los sitios en español en relación a las directrices "añadir texto a iconos (pinchar en botones grandes)" y "alineación izquierda del texto".
Se observó un bajo cumplimiento de las directrices:
Se observó un adecuado cumplimiento de las directrices:
De forma general se apreció que los resultados globales para los portales en español eran más bajos que para portales en inglés, concretamente se observó un cumplimiento medio del 69,3% de las directrices para las páginas en inglés y del 60% de las españolas.
Resulta especialmente llamativo que los tamaños de letra sean muy pequeños y que más de la mitad de sitios optaran por la justificación a ambos lados en lugar de la alineación a la izquierda.
| Pauta | Inglés | Mayores | Prensa | Universidades | |
|---|---|---|---|---|---|
| Legibilidad | Tipos SansSerif | 91,4 | 97,0 | 86,7 | 96,7 |
| Tamaño de tipo de 12 a 14 pt | 44,4 | 32,3 | 6,7 | 3,3 | |
| Peso medio o negrita | 50,0 | 67.7 | 66.6 | 66.6 | |
| Usar may/min. May. Sólo en titulares | 97,2 | 97,0 | 90,0 | 100,0 | |
| Espaciado doble | 2,8 | 3,0 | 30,0 | 0,0 | |
| Alineación izquierda del texto | 97,2 | 56,6 | 90,0 | 56,7 | |
| Color. No juntar amarillo, verde y azul (legible en B/N) | 90,6 | 89,9 | 100,0 | 83,3 | |
| Fondo. Oscuro sobre luminoso o viceversa | 88,9 | 88,9 | 100,0 | 80,0 | |
| Presentar Información | Lenguaje positivo, claro, familiar | 97,2 | 82,8 | 100,0 | 63,3 |
| Usar voz activa | 100,0 | 87,9 | 100,0 | 100,0 | |
| Lenguaje simple, ofrecer glosario de términos técnicos | 91,7 | 80,8 | 66,7 | 66,7 | |
| Crear secciones. Organización estándar. Bloques cortos | 75,0 | 65,7 | 93,3 | 66,7 | |
| Otros Medios | Emplear solo imágenes relevantes para el texto | 63,9 | 50,5 | 100,0 | 40,0 |
| Animaciones y video en pequeños fragmentos | 9,5 | 33,3 | 30,0 | 0,0 | |
| Alternativas textuales para todos los media | 67,6 | 9,1 | 13,3 | 43,3 | |
| Navegación | Organización simple y paso a paso cuando sea posible | 72,2 | 78,8 | 70,0 | 53,3 |
| Pinchar sólo una vez con el ratón | 100,0 | 100,0 | 100,0 | 100,0 | |
| Usar un diseño consistente en todo el sitio | 77,8 | 72,7 | 100,0 | 66,7 | |
| Añadir texto a los iconos, pinchar en botones grandes | 69,4 | 12,1 | 0,0 | 0,0 | |
| Cuidado con los desplegables | 97,2 | 70,7 | 76,7 | 50,0 | |
| Scroll automático. Si es manual con icono específico | 100,0 | 92,9 | 100,0 | 90,0 | |
| Botones "Atrás" "Adelante" | 5,8 | 15,2 | 20,0 | 0,0 | |
| Mapas del sitio | 38,9 | 22,2 | 43,3 | 60,0 | |
| Usar iconos con texto como hiperenlaces | 25,0 | 12,1 | 0,0 | 3,3 | |
| Información de contacto y ayuda | 78,1 | 55,6 | 100,0 | 93,3 | |
| Porcentaje de Usabilidad | 69,3 | 60 | 69 | 57 | |
Tabla 1. Porcentaje de cumplimiento de las pautas de usabilidad de la NIA en 4 grupos distintos de portales.
La tercera columna de la Tabla 1 contiene los resultados, en porcentaje de usabilidad, para el estudio de Hart, la cuarta para los portales en español para mayores, la quinta la muestra de diarios digitales, y la sexta para la muestra de universidades.
Encontramos algunas dificultades para evaluar algunos de los indicadores. Así, por ejemplo, en los sitios que ofrecen multitud de textos legales y normativas no queda claro si habría que evaluar el lenguaje de las normativas, que no han escrito los creadores del portal, o bien limitarse a los textos del portal propiamente dichos. También resultó difícil determinar el nivel de uso de la voz pasiva para determinar si predominaba la voz activa. Por otro lado, el grado de legibilidad no se puede medir basándose sólo en el número de verbos en pasiva, pues en teoría un texto con muchos verbos en pasiva puede ser más legible que otro con pocos (Becker, 2004).
Los resultados globales indican que los portales españoles para mayores obtienen peores resultados (9% menos de cumplimiento de las pautas) que los de lengua inglesa. La muestra para portales periodísticos ofrece incluso mejores resultados (9%) que el grupo de portales para mayores. Sin embargo, las universidades realizan un 3% menos de cumplimiento que los portales de mayores y un 13% menos que los portales periodísticos. En ningún caso la media de cumplimiento supera el 70 % en ninguno de los grupos.
Tres de los portales estudiados ofrecieron resultados superiores al 80% de cumplimiento de las pautas:

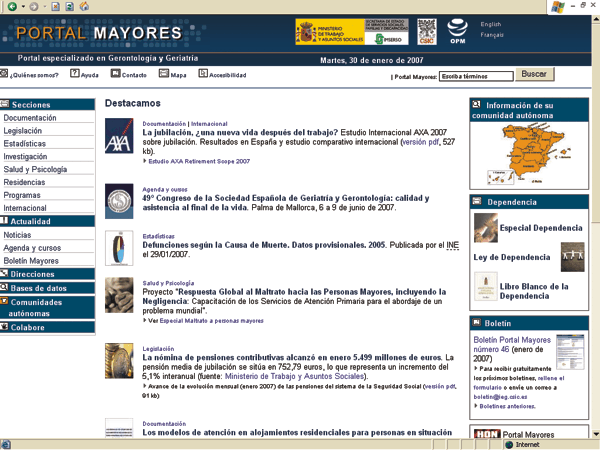
Ilustración 1. Portal Mayores (86% de cumplimiento de las pautas)

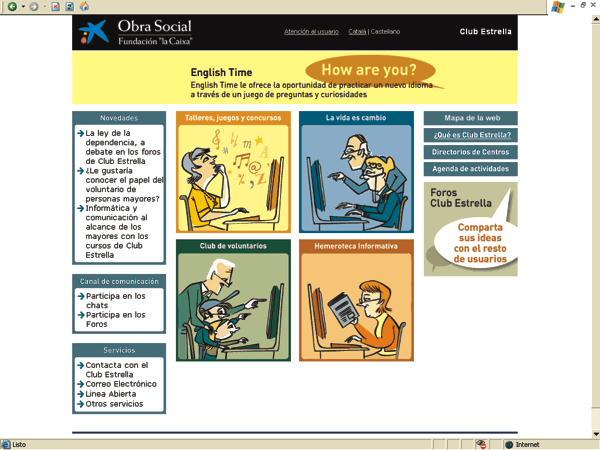
Ilustración 2. Club Estrella (84% de cumplimiento de las pautas)

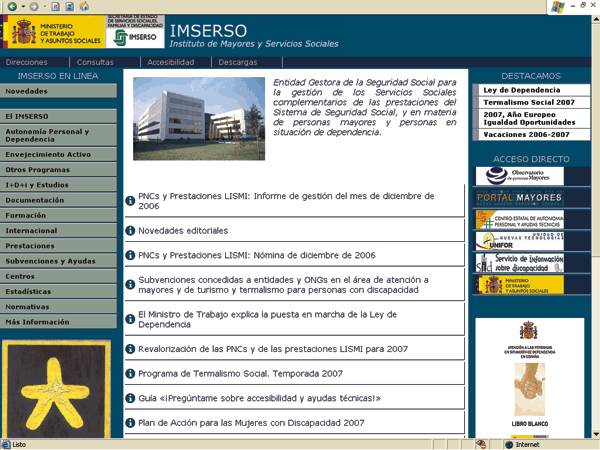
Ilustración 3. IMSERSO (82% de cumplimiento de las pautas)
Portal Mayores es el portal que mejor puntuación obtiene (86%). Sin embargo, no cumple la directriz "espaciado doble", que también fue la menos respetada por los demás portales estudiados. No cumple otra característica que sólo unos pocos emplean: usar iconos con texto como hiperenlaces y botones grandes para pinchar.
Su principal problema, no obstante, es la excesiva densidad de contenidos, pese a un anterior rediseño en el que se pasó de disponer los contenidos en cuatro columnas (raíl izquierdo de navegación, dos columnas para contenidos en el centro y raíl derecho para la navegación secundaria) a ofrecer tres columnas, dejando sólo una amplia columna central para contenidos. Pese a estar los contenidos ahora más espaciados que antes, aún siguen siendo excesivamente densos. Tal vez incrementando un punto el tamaño de letra y aumentando el interlineado sería suficiente para solucionar dicho problema. Otro problema, más relacionado con la accesibilidad, es que está diseñado utilizando atributos de presentación insertados directamente en el código HTML, y recurriendo a la utilización de tablas para configurar la disposición de los elementos en pantalla, práctica desaconsejada pues las tablas se pensaron originariamente para presentar datos tabulares.
Club Estrella también obtiene alta valoración (84%), aunque se comete el error de no ofrecer texto alternativo para las imágenes. También utilizan tablas para maquetar y expresan los atributos de presentación desde el código html en lugar de utilizar hojas de estilo (CSS).
IMSERSO (82%) además de las directrices que no cumple ningún portal, ya comentadas, tiene el problema de que no funciona el mapa del sitio, pese a que se supone que existe, y utiliza un lenguaje demasiado impersonal o "administrativo". Tampoco ofrece buena información de contacto o ayuda para utilizar el portal.
Un diseñador que empiece a preocuparse porque sus diseños sean usables, y especialmente si se trata de un sitio orientado a personas mayores, debería tener en cuenta algunos aspectos importantes en el diseño:
Los diseñadores deberían tener en cuenta que si los mayores pueden aprender a usar Google de forma aceptable en quince minutos también deberían poder usar cualquier página web, incluida cualquiera de las que ellos diseñan a diario. Es recomendable hacer un esfuerzo de empatía e intentar ponerse en el lugar de una persona mayor cuando piensen cómo construir una de estas páginas.
Una buena y sencilla práctica inicial es probar de modo informal los diseños con personas mayores del entorno del diseñador. Aunque existen metodologías complejas y rigurosas, no es preciso recurrir a ellas en un primer estadio para obtener unas conclusiones preliminares básicas sobre un diseño y detectar algunos problemas graves (Krug, 2001). Si esos mayores tienen grandes dificultades al probar la página, muy probablemente estará mal hecha y será preciso un rediseño antes de emprender labores de detección de errores de diseño mediante metodologías más sofisticadas.
En virtud a los resultados del estudio resulta evidente que los diseñadores portales para mayores en lengua española se preocupan menos por la usabilidad que los responsables de sitios en inglés.
La repetición sistemática de determinados errores graves de diseño nos lleva a pensar que los diseñadores apenas tienen en cuenta a las personas mayores a la hora de construir los sitios web. Las directrices más centradas en problemas específicos de los mayores -"usar botones grandes", "tipos de letra grandes" o "interlineado"- vienen a ser en la práctica las menos respetadas.
El porcentaje de cumplimiento de las directrices revisadas en el estudio puede calificarse como bastante bajo, oscilando entre el 45% y el 88%, situándose la media alrededor del 60%. Incluso en el caso de los portales con mejor valoración -Portal mayores, Club Estrella - La Caixa e IMSERSO- no siguen plenamente las directrices de diseño específicas para personas mayores y deben su buen resultado a que han realizado labores concretas para propiciar la usabilidad general de su sitio.
Cabe la posibilidad de que este escaso nivel de seguimiento pueda deberse al desconocimiento de las posibles técnicas conducentes a mejorar la usabilidad de estos portales, lo que nos sugiere que podría ser necesaria la promoción de campañas de difusión y formación orientadas a los gestores de contenidos de los sitios relacionados con personas mayores.
En cuanto al método empleado, los resultados de este estudio han sido extraídos a partir de una evaluación heurística de experto, valoración que se vería muy favorecida de estudios adicionales realizados esta vez con los usuarios de los portales para contrastar estos datos, que bien podría ser objeto de un nuevo trabajo de investigación complementario.
Considerando la importancia y viabilidad de algunos de los parámetros aplicados en nuestro estudio, nos surge la duda sobre la necesidad de una revisión crítica del método de evaluación, analizando todos y cada uno de los indicadores tenidos en cuenta, con el propósito de determinar si todos ellos resultan pertinentes en una evaluación de este tipo. En gran manera, resulta cuestionable medir si las acciones se realizan mediante un solo clic de ratón, pues en el entorno web, por defecto, todas las acciones se realizan mediante un único clic o bien el tamaño idóneo de un texto (generalmente recomendado entre 12 y 14 puntos), parámetros cuyo uso como unidad de medida está desaconsejado para determinar el tamaño de los tipos de letra en una pantalla.
En esta misma línea y para facilitar la uniformidad de interpretación de estos indicadores entre distintos evaluadores, sería necesario que las pautas detallaran mejor los criterios a seguir para determinar el grado de cumplimiento de los indicadores. Este problema es especialmente crítico en los aspectos relativos a la presentación de la información, es decir, al uso de lenguaje positivo, simple y en voz activa.
También parece oportuno plantear la discusión sobre si sería necesario ampliar el número de cuestiones a tener en cuenta. Para evitar que la incorporación de nuevos indicadores a la metodología pudiera diluir el peso de los más importantes podría ser interesante ponderar los indicadores, asignando más peso a los más importantes y menos a los de carácter secundario (García, 2004). Cuestiones adicionales que se podrían tener en cuenta podrían ser el tiempo de descarga de la página, el empleo de diseño líquido o fijo, si la página utiliza páginas intermedias que puedan entorpecer el acceso al contenido, si existen elementos que puedan distraer la atención, tales como ventanas emergentes (pop-ups), claridad de los enlaces textuales, etc (Nielsen, 2002).
"Los adultos se mueven en las 'webs' complejas mejor que los adolescentes". En: El País. Madrid, 1 Febrero, 2005. También disponible en:
http://www.elpais.es/articulo/elpportec/20050201elpepunet_4/Tes. Consultado en: 12-02-2005.
BECKER, S.A. (2004). "A Study of Web Usabilidty for Older Adults Seeking Online Health Resources". En: ACM Transactions on Computer-Human Interaction. 2004, December, v. 11, n. 4, pp. 387-406.
BERNARD, M. et. al. (2001). "Determining the Best Online Font for Older Adults". En: Usability News. [En línea]. 3.1., 2001. Consultado en: 20-09-2004. http://psychology.wichita.edu/surl/usabilitynews/3W/fontSR.htm.
CHADWICK-DIAS, A. et. al. (2004). "Older Adults and Web usability: Is Web Experience the Same as Web Expertise?". En: CHI 2004. Conference on Human Factors in Computing Systems. CHI '04 extended abstracts on Human factors in computing systems. (Vienna, Austria), April 24-29, 2004. pp. 1391 - 1394 .
CHADWICK-DIAS, A. et. al. (2002). "Web usability and Age: How Desing Changes Can Improve Performance". En: ACM Conference on Universal Usability. Proceedings of the 2003 conference on Universal usability. Vancouver, 2002. pp. 30-37.
FIDGEON, T. (2006). Usability for older web users. Webcredible. [En línea]. London, 2006. Consultado en: 19-04-2006. http://webcredible.co.uk/user-friendly-resources/web-usability/older-users.shtml
FOX, S. (2004). Older Americans and the Internet. Washington: Pew Internet & American Life Project, 2004. Consultado en: 10-01-2006. http://www.pewinternet.org/pdfs/PIP_Seniors_Online_2004.pdf.
GARCÍA GÓMEZ, J. C. (2004). "Usabilidad de las páginas de inicio de los diarios digitales españoles". En: Scire. 2004, Vol. 10, núm. 2 (jul.-dic. 2004) p. 9-31.
Google continues to increase search engine market share. Comscore. [En línea]. 2006. http://www.comscore.com/cms/displaycontent.asp?id=764&suffix=pdf
HANSON, V. L. (2001). "Web Access for Elderly Citizens". En: Proceedings of the 2001 EC/NSF workshop on Universal accessibility of ubiquitous computing: providing for the elderly. Alcácer do Sal, Portugal. May 22-25, 2001. pp. 14 - 18.
HANSON, V. L., CRAYNE, S. (2005). "Personalization of Web browsing: adaptations to meet the needs of older adults". En: Universal Access in the Information Society (2005) 4: 46–58
HART, T. A. (2004). "Evaluation of Websites for Older Adults: How "Senior-Friendly" Are They?". En: Usability News [En línea]. 6.1., 2004. Consultado en: 20-09-20004.
http://psychology.wichita.edu/surl/usabilitynews/61/older_adults.htm.
HASSAN, Y.; MARTÍN, F. J. (2003). "Método de test con usuarios". En: No Solo Usabilidad journal, nº2. [En línea], 2003. Consultado en: 5-01-2006
http://www.nosolousabilidad.com/articulos/test_usuarios.htm.
IMSERSO. (2004). Informe 2004. Las Personas Mayores en España. Madrid: IMSERSO. Observatorio de las Personas Mayores, 2004. 938 p.
IMSERSO. (2002). Las personas mayores en España. Informe 2002. [En línea]. Madrid: IMSERSO, 2002 Consulta: 18-04-2006
http://www.imsersomayores.csic.es/estadisticas/informemayores/informe2002/index.html
INE. (2004). Censo 2004. [En línea] Consulta: 18-04-2006. http://www.ine.es/censo/es/consulta.jsp
KRUG, S. (2001). No me hagas pensar: una aproximación a la usabilidad en la Web. Madrid [etc.]: Prentice Hall, 2001.
KURNIAWAN, S.; ZAPHIRIS, P. (2005). "Research-Derived Web Design Guidelines for Older People". En: Proceedings of the 7th international ACM SIGACCESS conference on Computers and accessibility. Baltimore, 2005.
LÓPEZ DOBLAS, J. (2005). Personas mayores viviendo solas. La autonomía como valor en alza. Madrid: IMSERSO, 2005. 377 p. También disponible en:
http://www.seg-social.es/imserso/documentacion/pmviviendosolas.pdf
NIA. (2002). Making Your Web Site Senior Friendly. A Checklist. National Institute on Aging, National Library of Medicine, 2002. Consultado en: 19-02-2006. http://www.nlm.nih.gov/pubs/checklist.pdf .
MIRANDA DE LARRA, R. (2004). Los Mayores en la Sociedad de la Información: situación actual y retos de futuro. Fundación Auna. Madrid, 2004.
Consulta: 18-04-2006
http://www.fundacionauna.com/documentos/analisis/cuadernos/Cuadernos_04.pdf
NIELSEN, J. (2006). "Heuristic Evaluation". En: Alertbox [En línea]. 2006. Consulta : 18-04-2006 http://www.useit.com/papers/heuristic/
NIELSEN, J. (2004). "Usability for Senior Citizens". En: Alertbox [En línea], April 28, 2002. Consultado en: 20-09-2004.
http://www.useit.com/alertbox/20020428.html.
NIELSEN, J. (2004). "Why Consumer Products Have Inferior User Experience". En: Alertbox [En línea]. 2004. Consulta : 18-04-2006
http://www.useit.com/papers/heuristic/
NIELSEN, J.; TAHIR, M. (2002). Usabilidad de páginas de inicio: Análisis de 50 sitios web. Madrid: Prentice Hall, 2002.
Observatorio de las Telecomunicaciones y la Sociedad de la Información. Iniciativas destacadas de ciudadanos. Consulta: 18-04-2006
http://observatorio.red.es/iniciativas/ciudadanos/index.html
REDISH, J.; CHISNELL, D. (2004). Designing Web Sites for Older Adults: A Review of Recent Literature. AARP.
W3C. (1999). Web Content Accessibility Guidelines 1.0. [En línea]. 1999. Consulta: 06-06-2006 http://www.w3.org/TR/WCAG10/wai-pageauth.html#tech-relative-units
AARP. (2004). Washington, 2004. Consultado en: 12-02-2005.
http://www.aarp.org/olderwiserwired/oww-resources/a_review_of_recent_literature_2004.html
SANDER, R. (2005). "Memory loss in older adults due to distractions, not inability to focus". En: UC Berkeley News [En línea]. Berkeley, 12 september 2005. Consultado en: 10-01-2006. http://www.berkeley.edu/news/media/releases/2005/09/12_memory.shtml.
SHARTIN, E. (2005). "Designing websites with senior citizens in mind". En: Boston Globe. April 3, 2005. Disponible en línea:
http://www.boston.com/business/technology/articles/2005/04/03/...
Wired Generations. AARP. Washington: 2003. Consultado en: 19-02-2006.
http://assets.aarp.org/www.aarp.org_/articles/research/oww/wiredgenerations.pdf
Acerca del autor/a:
Juan Carlos García Gómez es diplomado en Biblioteconomía y Documentación (Universidad de Murcia), licenciado en Documentación (Universidad de Granada) y licenciado en Periodismo (Universidad de Murcia), además de Master en Periodismo y Comunicación Audiovisual (Universidad de Murcia). Desde 1997 trabaja como documentalista en el Servicio de Información (SIU) de la Universidad de Murcia. Es editor de la bitácora Usalo.es y como doctorando de la Universidad de Murcia desarrolla una tesis en el área de la evaluación de Usabilidad.
Citación recomendada:
García Gómez, Juan Carlos (2008). Análisis de usabilidad de los portales en español para personas mayores. En: No Solo Usabilidad, nš 7, 2008. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com