
14 de Diciembre de 2006
Hevia Vázquez, Sonia
García Suárez, Rodrigo
Resumen: Se presenta un caso práctico de evaluación y mejora de la accesibilidad y usabilidad del sitio web de la Escuela Universitaria de Ingeniería Técnica Informática de Oviedo a través de su evaluación con usuarios discapacitados.
El proyecto WAU (Web, Accesibilidad y Usabilidad Webmasters, grupo A y Usuarios) tiene por objetivo la mejora de la usabilidad y accesibilidad de la página Web de la Escuela Universitaria de Ingeniería Técnica Informática de Oviedo (EUITIO) aplicando técnicas de diseño inclusivo.
Esta mejora se basará en conclusiones obtenidas a partir su evaluación con grupos de usuarios con distintos conocimientos del medio así como con distintos grados de discapacidad.
El proyecto se divide en tres fases:
En primer lugar se decidieron los perfiles de usuarios a los que nos interesaba entrevistar. Decidimos que se entrevistarían a personas de diferentes edades, conocimientos de informática, conocimiento de la página web de la EUITIO y diferentes discapacidades.
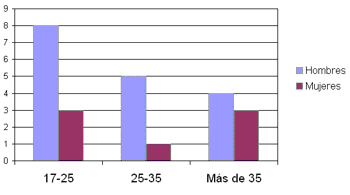
Para el estudio se contó con 24 usuarios, que presentaban los siguientes tipos de discapacidad: problemas motores, daltonismo, problemas cognitivos, tetraplejía y ceguera.

Figura 1: Relación edad/sexo de los participantes

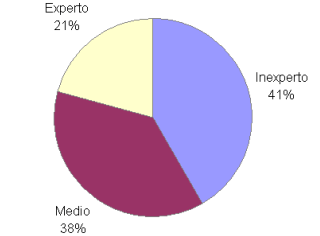
Figura 2: Nivel de conocimientos de informática e Internet

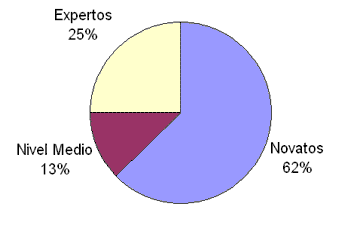
Figura 3: Familiaridad de los participantes con la página web analizada
Para ver qué tipo de preguntas se incluían en la entrevista hemos navegado por la página pensando en qué dificultades pueden encontrarse en ella, incluyendo sencillas búsquedas y tareas que las personas que utilizan frecuentemente la página tienen que realizar a menudo, así como preguntas sobre el diseño de la página. Incluso hemos incluido una comparación con páginas web de otras escuelas de informática de España para saber qué prefieren los usuarios en cada una de ellas.
Las entrevistas se grabaron con una cámara de vídeo que recogía sólo las voces del entrevistado y del entrevistador, así como la pantalla para, a la hora de revisar los vídeos, observar cómo el usuario manejaba la página web.
Estas pruebas se han basado en la técnica thinking-aloud (pensamiento en voz alta), de modo que los usuarios nos han comentado sus impresiones y opiniones sobre lo que han ido viendo en la página web de la EUITIO.
Una vez obtenidos los documentos audio-visuales derivados de las entrevistas de Usabilidad y Accesibilidad, el siguiente paso consistía en sustraer de los mismos las conclusiones relacionadas con el sitio web analizado. Este proceso se realizó mediante visionado y discusión de los documentos por parte de los Webmasters y los miembros del Grupo A conjunta y separadamente. Las entrevistas eran visionadas y discutidas sin ningún orden o planteamiento previo, y las conclusiones consensuadas se anotaban debidamente.
Estas conclusiones eran alcanzadas mediante la observación particular y la posterior puesta en común. Destacar que aunque ninguno de los asistentes a las sesiones era experto en temas de Usabilidad, las observaciones fueron numerosas y en muchos casos alcanzadas simultáneamente.
Tabla de Fallos de Usabilidad y Accesibilidad Detectados y Soluciones Deducidas.
| Fallos Detectados | Soluciones Deducidas |
|---|---|
La primera exploración visual tras la carga de cualquier sección de la Web ofrece muy poca de la información contenida en la misma. Dicha información se ve relegada por la cabecera de la Web así como por la gran separación entre los títulos de sección y las "migas de pan". Esta situación obliga al usuario a moverse verticalmente por la página, a lo cual la mayoría de ellos presentaban reticencias. |
El encabezado de la página debe ocupar el menor espacio posible. Lo justo para cumplir sus cometidos estéticos y organizativos. |
El menú de la izquierda de la página, en el que se muestra un despliegue parcial de las secciones de la página no es usado. La mayoría de usuarios emplean los accesos de la zona superior. Dicho menú supone una gran cantidad de datos adicionales de mayores inconvenientes que beneficios. Este hecho resulta especialmente notable en los sistemas de lectura de pantalla para invidentes. El menú de la izquierda de la página dificulta la búsqueda de información. Algunos usuarios tienden a asumir que se trata de un despliegue completo y no parcial. |
Supresión del menú de la izquierda. La navegación de la página se realiza mediante pestañas.
|
Los usuarios tienden a buscar cualquier servicio ofrecido por el Centro (como becas, o actividades) en la sección "Servicios". Sin embargo esta sólo contiene información sobre los servicios en línea de la (como los foros o el wiki). La mayoría de los servicios propios de la Escuela se trasladan desde la sección "General", tras lo cual se le da un nuevo nombre. La etiqueta "General" referente a la sección "Información General" resulta poco clara. Los usuarios no acuden a la sección en busca de sus contenidos: la información sobre el Centro y los servicios que este ofrece. |
Se incluyen en la sección "Servicios" todos los servicios del Centro. Se divide la sección en servicios propios de la Web (o en línea) y servicios de la Escuela.
|
Los usuarios encuentran dificultades para localizar la ayuda del sitio. |
Se sitúa un acceso a la ayuda en el encabezado de la página - que es común a todas las secciones -. |
Los usuarios encuentran dificultades para localizar el sistema de búsqueda. |
Se sitúa el sistema de búsqueda en el encabezado de la página - que es común a todas las secciones -. |
Los usuarios encuentran dificultades para localizar información de contacto con el Centro. |
Se sitúa un enlace a la información de contacto con el Centro en el encabezado de la página - que es común a todas las secciones -. |
La representación de las "migas de pan" empleada, similar a la que utilizan algunas soluciones informáticas para representar posición en una jerarquía, resulta demasiado alejada para algunos usuarios. |
Adopción de un modelo más universal de "migas de pan", basado en flechas. |
Las noticias del día no se identifican fácilmente como tales. |
Creación de la sección "Noticias de Hoy" que además se muestra en la página inicial. |
Las noticias más destacadas se ven rápidamente sepultadas por nuevas noticias*. |
Se crea una nueva sección "Noticias Importantes". |
Los eventos (conferencias, exposiciones, etc) de la Escuela tienen poca relevancia en la página*. |
Se crea una nueva sección "Actividades de la Semana ". |
Falta de información sobre el Master ofertado por la Escuela. |
Se incluye un enlace a la información sobre el Master en la sección "Docencia". |
*Estas conclusiones fueron alcanzadas por los propios Webmaster en base a su labor cotidiana.
En primer lugar se buscó un nuevo planteamiento para el aspecto general de la web. Se decidió comenzar los cambios por este punto debido a que era el que más y mayores problemas adolecía según los resultados de las fases previas, especialmente en el apartado de Usabilidad.
El siguiente paso consistió en la redistribución general de los contenidos. Una vez planteadas las soluciones para los problemas de aspecto, la presentación plana (sin CSS) de la web suponía la mayor prioridad, especialmente respecto a la Accesibilidad.
Para finalizar - aunque, igual que en el caso anterior, también este apartado se completó previamente al desarrollo del CSS- se llevó a cabo una modificación de la estructura de secciones de la web.
El mayor problema afrontado en esta fase fue de índole técnico. Consistió en las diferentes interpretaciones que los distintos navegadores hacen del CSS. La solución al problema consistió en el desarrollo orientado a navegadores, con el consiguiente incremento de tiempo. Se empleó CSS 1 orientado, específicamente, a Internet Explorer y los problemas que causó este planteamiento en otros navegadores (Opera y FireFox) fueron solventados mediante funciones de CSS 2 no interpretadas por el navegador de Microsoft.
La conclusión más directa derivada del presente estudio es, sin duda, la factibilidad de realizar pruebas de Accesibilidad con usuarios discapacitados.
A pesar de nuestros escasos medios (con un presupuesto nulo) y de la imposibilidad de ofrecerle al proceso una dedicación exclusiva, las fases 1 y 2 fueron completadas en los plazos de tiempo estipulados a unos costes muy bajos.
Sin embargo hemos podido observar que la casi equiparación de dificultad y costes entre pruebas de Usabilidad y Accesibilidad con usuarios no se ve correspondida por una equidad de su aplicación en la vida real.
Existe numerosa información acerca de pruebas de Usabilidad con usuarios y, como hemos podido constatar durante la realización del proyecto, de gran valor, siendo la obra "No me hagas pensar" (Krug; 2001) un ejemplo digno de mención.
Sin embargo, la información de base sobre las pruebas de Accesibilidad con discapacitados, que si bien son similares a sus homólogas de Usabilidad presentan sobradas características propias, es inexistente.
Esta circunstancia, creemos, puede ser causa (tanto como síntoma) de la reticencia de los desarrolladores a la hora de su aplicación.
Otra raíz de esta carencia de pruebas de Accesibilidad con discapacitados bien puede ser la ausencia de motivaciones. Este proyecto nos ha mostrado, por un lado, que las pruebas con discapacitados son indispensables para desarrollar páginas realmente accesibles. Además ha puesto de manifiesto que resultan una herramienta muy útil, y susceptible de reducir costes, a la hora de detectar errores de Usabilidad, en ocasiones de forma más rápida y destacada que con usuarios no discapacitados.
Como conclusión final y principal, a partir de todo lo expuesto, hemos decidido desarrollar una guía de apoyo para la realización de pruebas de Accesibilidad con discapacitados. En este documento trataremos de mostrar tanto los beneficios de estas pruebas como de plasmar, de forma clara y organizada, aquellos aspectos particulares de esta técnica que el realizador debe tener en cuenta.
Agradecemos a todos los entrevistados su colaboración y su paciencia. A los webmasters, por el apoyo que nos han prestado y las buenas ideas aportadas. A nuestras colaboradoras, por las horas de grabación y también por las de espera. A los docentes de la EUITIO que nos han ayudado a conseguir medios para llevar a cabo el proyecto y que nos han dado buenas ideas para las entrevistas. A las asociaciones de discapacitados que han colaborado con nosotros, por su total apoyo (ASPAYM y ONCE). A la propia EUITIO y a su Dirección por los medios prestados.
Sonia Hevia estudia Ingeniería Técnica Informática en la Escuela Universitaria de Ingeniería Técnica en Informática de Oviedo, a falta del Proyecto Fin de Carrera. Es Coordinadora en el Grupo A, grupo de interés e investigación en la Accesibilidad a, y a través de, la Informática.
Email de contacto del Grupo A: grupoa.euitio@gmail.com
Rodrigo García estudia Ingeniería Técnica Informática en la Escuela Universitaria de Ingeniería Técnica en Informática de Oviedo (Universidad de Oviedo), donde desempeña la labor de Coordinador General del Grupo A, grupo de interés e investigación en la accesibilidad a, y a través de, la Informática.
Citación recomendada:
Hevia Vázquez, Sonia; García Suárez, Rodrigo (2006). Proyecto WAU: Un caso práctico de diseño inclusivo. En: No Solo Usabilidad, nš 5, 2006. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com