
25 de Diciembre de 2007
Ronda León, Rodrigo
Resumen: En el presente artículo se propone un acercamiento conceptual a los diagramas en el proceso de creación de arquitecturas de información. Se muestran algunas formas de hacer diagramas, tipos de diagramas existentes y posibles herramientas para su elaboración. El autor también propone su propia forma para la elaboración de diagramas.
El primer paso en el diseño de objetos o procesos es la representación mediante diagramas de su estructura, funcionamiento y comportamiento, concretando así las primeras ideas abstractas. En el caso de productos interactivos con interfaz, como por ejemplo los sitios web, esta interfaz también es objeto de diagramación, especificando cuál será la organización y estructuración visual de los diferentes elementos.
Los diagramas se deben realizar a partir de la información recogida durante las etapas de investigación de la audiencia, en las que se estudia a los usuarios con el objetivo de crear un producto que satisfaga sus necesidades.
La diagramación, a la cual nos referimos, consiste en la representación de los contenidos que tendrá un producto digital, y las relaciones entre dichos contenidos.
Desde sus orígenes los seres humanos representaron escenas de caza, danzas rituales y otros aspectos de su vida. La representación forma parte de la naturaleza cognitiva humana, y es lógico que el hombre, en su devenir histórico, haya usado esta capacidad para plasmar en algún soporte, ideas concebidas mentalmente.
La representación se ha usado desde los comienzos del diseño de software, en forma de organigramas, diagramas de flujo de datos, árboles de decisión, etc. Al evolucionar las interfaces gráficas de usuario, las labores de representación se ampliaron con los llamados guiones de navegación y guiones de interacción, los cuales consistían en diagramas que representaban el funcionamiento de los productos electrónicos que se generaban en ese momento.
La evolución de los productos digitales, unida al crecimiento geométrico de la información que soportan, ha originado la necesidad de ampliar estas formas de representación con otras nuevas, o de enriquecer las existentes. Es por esto que se ha generalizado el uso de los esquemas de representación entre arquitectos de información, enfocados a los aspectos organizativos y representativos de la información.
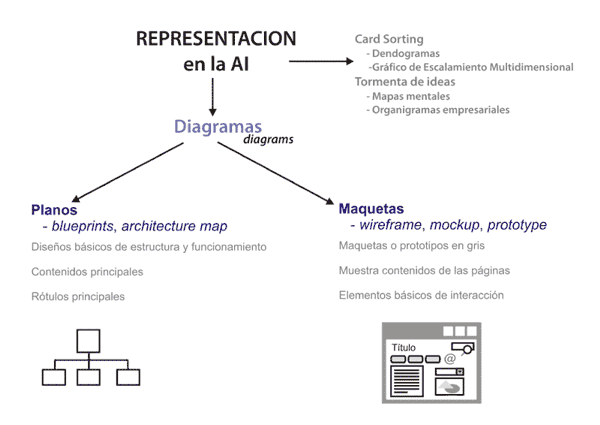
Hay que señalar que durante el proceso de Arquitectura de Información se usan otras formas de representación, con diferentes objetivos. Por ejemplo, en la aplicación de la técnica de Card Sorting se pueden generar dendogramas y gráficos de escalamiento multidimensional; otro ejemplo serían las representaciones de las estructuras mentales de los usuarios tras una tormenta de ideas (brainstorming); o los organigramas de la empresa por la cual se crea el producto digital.
Los diagramas a los que se refiere este artículo son los que se usan en arquitectura de información para proponer cómo será el producto final. Esencialmente se refieren a la organización de los contenidos del producto, al funcionamiento básico del mismo, y la ubicación que tendrán estos contenidos en la interfaz.
Los autores angloparlantes, pioneros en los temas del diseño y representación del software, dividen estos diagramas en 2 tipos:
Como sustituto del término Blueprint a veces se usa el de Architecture Map, que significa Mapa de Arquitectura.
También como término similar a wireframe se usan otros términos como mockup y prototype (maqueta y prototipo). (Rosenfeld & Morville, Wodtke, Snyder)
El primer grupo de diagramas (blueprints), tiene como objetivo representar "las principales áreas de organización y rotulado" (Rosenfeld & Morville), y están enfocados a los aspectos estructurales y de funcionamiento del producto. Generalmente se representan con textos, cajas y flechas.
Estos planos o blueprints parten de lo general a lo particular, de lo abstracto a lo concreto. Su función es explicitar iterativamente las decisiones de diseño, con el objetivo de comunicar dichas decisiones al resto de miembros del equipo de desarrollo, o al cliente final.
Christina Wodtke conceptualiza los Blueprint como: "Un plano de diseño es justamente una buena idea llevada a la realidad a través de la escritura".
El segundo grupo de diagramas (wireframe, mockup o prototype) tienen el objetivo de "mostrar el contenido de las páginas" (Rosenfeld & Morville), concretando los elementos que se plantearon en los primeros planos (blueprints) y ubicándolos en las páginas o pantallas del producto final.
Este segundo grupo de diagramas están comprendidos como prototipos de baja fidelidad, ya que se realizan en "blanco y negro" y no muestran el diseño gráfico del producto ni la funcionalidad de sus códigos de programación.
Los niveles de prototipos son:

Figura 1: Representación de la diagramación
Estos tipos de diagramas se realizan también de forma iterativa con el usuario y demás miembros del equipo de desarrollo.
Aunque para la realización de estos diagramas existen aplicaciones software especializadas, también es posible realizarlos en papel (paper prototype).

Figura 2: Fotografía de realización de diagramas manuscritos.
Existen diferentes aplicaciones software que se utilizan para la confección de diagramas. Para una mejor comprensión de los mismos se han clasificado en 2 grupos: los que originalmente fueron ideados para hacer diagramas, y los que originalmente no fueron pensados para diagramación, pero que también pueden usarse con este objetivo ya que son poderosas herramientas de diseño gráfico.
Algunas aplicaciones software que fueron ideadas para hacer diagramas:
Aplicaciones software que no fueron ideadas específicamente para hacer diagramas:
Una notación muy usada por arquitectos de información y diseñadores de interacción para hacer la diagramación de sitios web es la propuesta por Jesse James Garret (http://www.jjg.net), y que consiste, según el propio autor, en un "vocabulario visual para describir arquitectura de información y diseño de interacción" (Garret, trad. Velasco. 2002). El sistema de diagramación está compuesto de símbolos geométricos, flechas y líneas.
El vocabulario visual de Garret es muy útil para representar tanto el diseño de interacción, como la estructura conceptual y organizativa del contenido. (Garret, trad. Velasco. 2002).
Esta notación gráfica está concebida para realizar un diseño de lo general a lo concreto, ya que sigue el principio de la simplificación de representación a partir de cajas (boxes) y flechas (arrows). Este principio es el que le facilita a cualquier diseñador comunicar arquitecturas de información de forma fácilmente comprensible.
A visual vocabulary for describing information architecture and interaction design.
http://www.jjg.net/ia/visvocab/
Otra propuesta es la de Bill Scout, especialista de diseño de interacción de la empresa Yahoo!. Este vocabulario es muy completo, por la variedad de símbolos que ofrece.
Storyboarding rich internet applications with Visio.
http://www.boxesandarrows.com/view/storyboarding_rich_internet_applications_with_visio
YAHOO!
http://billsportfolio.com
Looks Good Works Well: Visio Wireframe Toolkit for Download
http://looksgoodworkswell.blogspot.com/2005/11/visio-wireframe-toolkit-for-download.html
Por otro lado Dan Brown propone otro vocabulario muy útil para la distribución de los elementos dentro de las pantallas.
http://www.greenonions.com
Where the Wireframes Are: Special Deliverable #3.
http://www.boxesandarrows.com/view/where_the_wireframes_are_special_deliverable_3
Garrett Dimon creó basándose en la propuesta de Dan Brown una serie de iconos para el proceso de diagramación:
http://v1.garrettdimon.com/resources/templates-stencils-for-visio-omnigraffle
La propuesta de Nick Finck también es diversa y útil en la confección de diagramas para sitios web.
http://www.nickfinck.com/stencils.html
Peter Van Dijk's es autor de otra propuesta que se puede encontrar en:
http://iabook.com/template.htm
Joaquín Márquez Correa propone una serie de gráficos en Visio para la realización de diagramas:
http://www.jmarquez.com/documentos/jmarquez%20wireframe%20shapes.zip
El Instituto de AI agrupa varias herramientas para diagramar y hacer arquitectura de información en general. Contiene propuestas para el software Omnigraffle, Ilustrador y Visio.
http://iainstitute.org/en/learn/tools.php
A partir de la experiencia del autor, se propone un sistema de diagramación con una notación que va de lo general a lo concreto, conformada por figuras ampliamente utilizadas por los creadores de productos digitales desde tiempos pasados.
Se proponen tres tipos de diagramas de acuerdo a las funciones principales que cumple un arquitecto de información en el diseño de un producto digital:
Esta clasificación no significa que estos diagramas sean excluyentes. Debe existir una interrelación entre los mismos, de manera que cada diagrama creado complemente al anterior, y se convierta en apoyo de los siguientes. Igualmente la división por grupos de estos diagramas no significa que haya que hacer rígidamente tres.
Además, esta propuesta no excluye a ningún otro modelo de diagramación. Perfectamente podría complementarse con el vocabulario visual de Garret, con la propuesta de Dan Brown, o cualquier otro modelo de los anteriormente mostrados.
Para hacer los diagramas de organización se proponen una serie de iconos simples, iguales que los que propone Garret. Se basan en cajas y flechas o conectores.
![]()
Figura 3: Iconos para realizar diagramas de organización
Para hacer los diagramas de funcionamiento y los diagramas de presentación se proponen otros iconos más trabajados visualmente, con el objetivo de representar el comportamiento interactivo del producto.
![]()
Figura 4: Iconos para realizar diagramas de funcionamiento y diagramas de presentación
Los diagramas de organización consisten en la representación de los grupos organizados, y de los elementos básicos que contienen, siendo el diagrama básico para entender la estructura general del producto.
![]()
Figura 5: Diagrama de organización
El diagrama de funcionamiento es la representación de las estructuras con los flujos de navegación. Este diagrama tiene un nivel de acabado superior al anterior y complementa al mismo. Debe ser el que muestre los niveles de navegación así como los tipos de navegación en el producto.
![]()
Figura 6: Diagrama de funcionamiento
El diagrama de presentación es el que debe mostrar las formas de organización visual de los contenidos en las páginas principales, por ejemplo: la página inicial, las páginas interiores, páginas de productos, etc. Este diagrama no pretende representar el diseño gráfico o diseño visual en detalle, sino especificar el esqueleto organizativo de la interfaz.
![]()
Figura 7: Diagrama de presentación
Los diagramas son mecanismos esenciales en la arquitectura de información de sitios web, libros electrónicos, sistema de información, etc.
Esta técnica alivia el coste de producción, al ser más fácil y económico rectificar un diseño sobre el "papel" que sobre el producto implementado.
Aunque existen formas de diagramación desarrolladas por diversos autores, la propuesta de nuevas formas complementa las anteriores y contribuye a la creación de formas futuras.
Dos versiones de la propuesta de iconos:
Brown, Dan. Representing data in Wireframes. Disponible en:
http://www.greenonions.com/portfolio/dbrown_ia2005_wireframes.pdf
(consultado: mayo 2006)
Brown, Dan. The Visual Vocabulary Three Years Later: An Interview with Jesse James Garrett. Disponible en:
http://www.boxesandarrows.com/view/... (consultado: diciembre 2005)
Brown, Dan. Where the Wireframes Are: Special Deliverable #3. Disponible en:
http://www.boxesandarrows.com/view/where_the_wireframes_are_special_deliverable_3 (consultado: enero 2006)
Garret, Jesse James. A visual vocabulary for describing information architecture and interaction design. (enero 2001). Disponible en: http://www.jjg.net/ia/visvocab/ (consultado: febrero 2005)
Garret, Jesse James. Un vocabulario visual para describir arquitectura de información y diseño de interacción. Traducción: Javier Velasco (marzo 2002). Disponible en:
http://www.jjg.net/ia/visvocab/spanish.html (consultado: abril 2005)
Océano Grupo Editorial. Enciclopedia didáctica de computación. Madrid: Océano Grupo Editorial, 1998
Olsen, Henrik. Visio - the interaction designer's nail gun. How to use Visio for rapid prototyping. Disponible en:
http://www.guuui.com/issues/02_03_02.php (consultado: junio 2007)
Ronda León, Rodrigo. Productos electrónicos: principios y pautas. Editorial Félix Varela, La Habana, 2005
Rosenfeld, Louis & Morville, Peter. Information architecture for the World Wide Web. O’Reilly & Associates. 1998.
Scott, Bill. Storyboarding Rich Internet Applications with Visio. Disponible en:
http://www.boxesandarrows.com/view/storyboarding_rich_internet_applications_with_visio. (consultado: enero 2007)
Zinder, Carolyn. Paper prototyping. The fast end easy way to design and refine user interfaces. Morgan Kaufman, 1ra edición, abril 2003.
Wodtke, Christina. Information architecture, blueprints for the web. New Riders, octubre 2002.
Diseñador de la iconografía:
Irelio Alonso Torres [irelio1@yahoo.com]
Especialistas consultados:
Keilyn Rodríguez [keilyn@infomed.sld.cu] (Cuba) http://www.infomed.sld.cu
Jorge Barahona [jbarahona@ayerviernes.com] (Chile) http://www.ayerviernes.com
Acerca del autor/a:
Rodrigo Ronda León es Licenciado en Bibliotecología y Ciencia de la Información de la Facultad de Comunicación de la Universidad de la Habana. Ha trabajado como arquitecto de información, analista de sistema y diseñador de información en instituciones cubanas. Profesor adjunto de la Facultad de Comunicación de la Universidad de la Habana en la carrera Bibliotecología y Ciencia de la Información.
Contacto: rodricoco05@yahoo.com. Web personal: rodriweb
Citación recomendada:
Ronda León, Rodrigo (2007). La diagramación en la arquitectura de información. En: No Solo Usabilidad, nš 6, 2007. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com