
31 de Enero de 2011
Acevedo, Juan José
Mariño, Sonia I.
Godoy, María V.
Resumen: Se presenta una evaluación de la accesibilidad de los sitios web de noticias de las provincias del Nordeste Argentino (NEA): Corrientes, Chaco, Misiones y Formosa. A modo de conclusión preliminar se considera que los sitios de la región NEA presentan un bajo nivel de accesibilidad, quizá como consecuencia del desconocimiento de estos conceptos y las pautas del W3C.
La Accesibilidad hace referencia al conjunto de características que debe presentar un entorno, producto o servicio para ser utilizable en condiciones de confort, seguridad e igualdad por todas las personas y, en particular, por aquellas que tienen alguna discapacidad (García; 2009) (Llana Díaz; 2009). La accesibilidad web se ha convertido en un problema global, sobre el que han centrado sus esfuerzos diferentes organismos a nivel internacional. Una de las más importantes acciones es la desarrollada por el W3C (Consorcio World Wide Web), a través de la Iniciativa para la Accesibilidad de la Web o WAI (Web Accessibility Initiative) (Oficina Española, 2008), cuyo objetivo es definir pautas que faciliten el acceso de las personas con discapacidad a los contenidos web.
La mejora de la accesibilidad web impacta sobre diversos tipos de discapacidades, incluyendo problemas visuales, auditivos, físicos, cognitivos, neurológicos y del habla. Existen además discapacidades no oficiales, como la derivada de la tecnología (falta de acceso o equipamiento adecuado) o el desconocimiento de la tecnología (colectivo de personas de edad avanzada, medios rurales, niños, etc.). Como señala Segovia (2008), actualmente la mayoría de los sitios y los sistemas de software desarrollados en entorno web presentan barreras de accesibilidad.
Para contribuir a la inclusión de esos sectores sociales es importante concienciar a los desarrolladores y empresas de software acerca de la necesidad de producir sitios que cumplan requisitos mínimos de accesibilidad. Un diseño accesible significa que la interfaz de usuario debe facilitar el acceso universal al contenido en condiciones de igualdad. Como afirma Sánchez Caballero (2010) "el avance de la Sociedad de la Información debe suponer un elemento de integración en la sociedad para las personas con discapacidad física y/o psíquica, y no una barrera".
El presente trabajo forma parte del proyecto "Tecnologías de la información y comunicación como herramientas del desarrollo local" acreditado por la Secretaria General de Ciencia y Técnica de la UNNE. Una de sus líneas se centra en promover el desarrollo de productos de calidad y orientados a todos los usuarios. En este caso, se evalúan sitios web de noticias pertenecientes a las provincias del Nordeste Argentino (NEA): Corrientes, Chaco, Misiones y Formosa.
Se abordó un estudio exploratorio basado en el trabajo de González Flórez (2006) aplicado a la evaluación de bibliotecas. Se siguió una metodología compuesta por las siguientes etapas:
Aplicación de la Pauta 1. Análisis con el navegador "modo texto".
Se utilizaron los navegadores "Braillersurf" y "Lynx Browser" con el fin de acceder a los sitios web usando la interfaz solo texto. Previamente, utilizando un navegador gráfico, se verificó la estructura, contenido y comprensión del mismo. En los dos casos en "modo texto" se observaron criterios muy similares, que se exponen agrupados en la Tabla 1.
El sitio de la provincia de Corrientes se visualiza mejor y de manera más comprensible que el resto en "modo texto"; es sencillo y carece de contenido dinámico. El sitio seleccionado de Formosa presenta enlaces más ordenados y el texto se visualiza de forma clara y prolija. Los de las provincias de Misiones y Chaco contienen abundantes elementos dinámicos que afectan la visualización de contenidos en navegadores de solo texto.
| Criterios observados | Sitio Corrientes |
Sitio Chaco |
Sitio Misiones |
Sitio Formosa |
| Los gráficos contienen alguna descripción. | NO | NO | NO | NO |
| Los links contienen alguna descripción. | NO | NO | NO | SI |
| Se observa contenido multimedia de manera descriptiva. | NO | NO | NO | NO |
| Están disponibles la mayoría de las opciones que presenta el sitio en un navegador gráfico. | SI | NO | NO | NO |
| Presenta una estructura correcta. | SI | SI | SI | SI |
| Es sencilla la compresión del sitio. | SI | NO | NO | SI |
Tabla 1. Evaluación de sitios mediante los navegadores "Braillesurf" y "Lynx Browser".
Aplicación de la Pauta 2. Análisis con navegadores gráficos habituales y lector de pantalla.
Se evaluaron los diferentes sitios con varios navegadores, atendiendo a la observación de aspectos descriptos en la Tabla 2. Éstos se encuentran en la columna 1, indicando que es posible: (1) acceder a la información con las imágenes desactivadas, (2) visualizar contenidos con Javascript desactivado, (3) mostrar datos con Java desactivado, (4) mostrar el texto alternativo para los elementos no textuales (imágenes, elementos incrustados, animaciones, videos), (5) emplear el teclado solamente sin el ratón. En las restantes columnas se exponen los "resultados positivos" obtenidos en cada uno de los sitios utilizando diferentes navegadores: Mozilla Firefox (Mz), Internet Explorer (IE) y Nestcape Navigator (NN).
Los cuatro sitios presentan como problemática común la imposibilidad de acceder totalmente a los contenidos y a los contenidos alternativos cuando las imágenes y elementos java y javascripts se encuentran desactivados.
Como particularidades se mencionan:
| Procedimientos evaluados | Corrientes | Chaco | Formosa | Misiones | ||||||||
| Mz | IE | NN | Mz | IE | NN | Mz | IE | NN | Mz | IE | NN | |
| (1) | X | X | X | X | X | X | X | X | X | X | ||
| (2) | X | X | X | X | X | |||||||
| (3) | X | X | X | X | X | X | X | |||||
| (4) | ||||||||||||
| (5) | X | X | X | X | X | X | X | X | ||||
Tabla 2. Evaluación de Sitios de las provincias NEA mediante diferentes navegadores.
A continuación se realizó una evaluación similar empleando la herramienta TextAloud. El contenido general de los cuatro sitios evaluados puede leerse sin mayores dificultades, pero no son visibles las presentaciones multimedia (imágenes, video, animación) que contienen subtítulos o descripciones de los contenidos visuales. El mayor problema reside en que en casi todos los casos el nombre del sitio se encuentra en un contenido dinámico, con la excepción del sitio web de la provincia de Misiones.
Aplicación de la Pauta 3. Análisis con navegador Mozilla Firefox y su extensión Web Developer Extensión.
En general los resultados corroboran los obtenidos en el paso anterior con los diferentes navegadores, y nos permite afirmar que al no proporcionarse una alternativa a todo elemento no textual (imágenes, elementos Flash, sonidos, videos) se impide su acceso. En reiteradas ocasiones los navegadores sólo texto no ofrecen información sobre las imágenes (ya que no despliegan gráficos), por lo que es importante que el código fuente brinde alternativas textuales para cualquier grafico que actúe como botón o enlace.
Aplicación de la Pauta 4. Análisis del código fuente.
Los aspectos del código analizados han sido: Document Type Declaration (DTD), Namespace, Atributos de idioma, Revisión gramatical, Estructuras lógicas y contenidos del documento.
Se observaron errores de HTML, como la utilización de elementos o atributos obsoletos, y en la mayoría de los casos no se encuentra declarado el idioma principal, una cuestión importante cuando se accede a través de un lector de páginas. Otro error común en todos los casos es el uso de tablas para controlar la presentación. Como indica González Flórez (2006) las tablas han sido creadas para tabular datos, no como contenedores de los sitios.
Aplicación de la Pauta 5. Análisis final con validadores y revisión manual.
Para este paso se utilizó la herramienta de análisis semiautomático TAW. La ficha consta de siete apartados y dieciséis criterios o puntos de verificación extraídos de los propuestos por la WAI (Oficina Española, 2005). Se verificaron problemas de Prioridad 1 (Segovia, 2008).
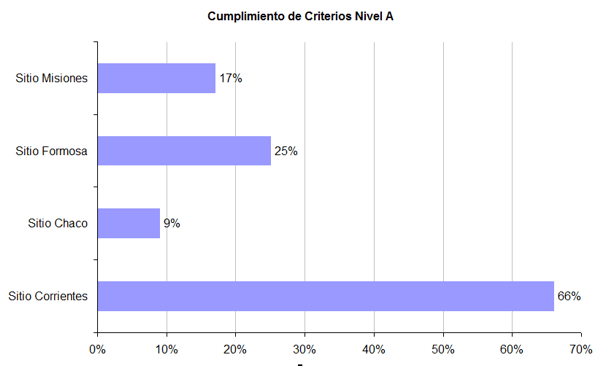
La Figura 1 ilustra el porcentaje de cumplimiento de la Prioridad 1/ Nivel A según pautas WAI en cada uno de los casos.

Figura 1. Nivel de cumplimiento de las normas WAI (nivel A) sitios del NEA
En este trabajo se ha presentado una evaluación comparativa de la accesibilidad de los sitios web de noticias de las provincias del Nordeste Argentino.
Los resultados demuestran que los sitios web contienen numerosos errores de accesibilidad: rara vez se declara el idioma, uso indiscriminado de elementos Flash, ausencia de etiquetas alternativas para los elementos no textuales y el uso de tablas para maquetar, han sido los problemas detectados de más relevancia.
La falta de accesibilidad generalizada podría considerarse consecuencia del desconocimiento acerca de las pautas de accesibilidad del W3C. Esto daría lugar a pensar que aquellos criterios correctamente aplicados podrían deberse más a razones coyunturales que a un dominio o conocimiento profundo de la temática de la accesibilidad.
Como trabajos futuros se pretende desarrollar un conjunto de sugerencias y guías para la mejora de la accesibilidad, así como su difusión a través de un sitio web específico que actualmente se encuentra en proceso de desarrollo.
Acevedo, J. J.; Hidalgo, D. H.; Mariño, S. I.; Godoy M. V. (2010). Estudio preliminar de accesibilidad en sitios web de noticias del NEA Argentino. Anales Simposio sobre la Sociedad de la Información 2010. 39° Jornadas Argentinas de Informática. Argentina.
García, M. (2009). Análisis de la accesibilidad del teléfono móvil HTC Magic. No Solo Usabilidad, nº 8. Disponible en:
http://www.nosolousabilidad.com/articulos/accesibilidad_htc_magic.htm
González Flórez, J. A. (2006). Pautas de accesibilidad en la web para bibliotecas. Alfagrama Ediciones.
Llana Díaz, L. F. (2009). Desarrollo de aplicaciones accesibles. Disponible en:
http://antares.sip.ucm.es/~luis/accesibilidadWEB08-09/aplicaciones.pdf
Oficina Española (2005) Consorcio World Wide Web. Introducción a la Accesibilidad Web. Disponible en: http://www.w3c.es/Traducciones/es/WAI/intro/accessibility
Oficina Española (2008) Word Wide Web. Guía Breve de Accesibilidad Web, Disponible en:
http://www.w3c.es/divulgacion/guiasbreves/accesibilidad
Sánchez Caballero, M. (2010). Software libre y accesibilidad. No Solo Usabilidad, nº 9. Disponible en:
http://www.nosolousabilidad.com/articulos/software_libre.htm
Segovia, C. (2008). Accesibilidad e Internet...para que todas las personas, con distintas capacidades o recursos, puedan acceder a Internet. Disponible en:
http://www.archena.es/files/accesibilidad_e_internet.pdf
Juan José Acevedo
Departamento de Informática. Facultad de Ciencias Exactas y Naturales y Agrimensura.9 de Julio 1449. CP: 3400. Corrientes. Argentina.
email: juancy252@hotmail.com
Sonia I. Mariño
Departamento de Informática. Facultad de Ciencias Exactas y Naturales y Agrimensura.9 de Julio 1449. CP: 3400. Corrientes. Argentina.
Departamento de Ciencias de la Información. Facultad de Humanidades. Av. Las Heras 727. CP: 3500. Resistencia. Argentina.
email: simarinio@yahoo.com
María V. Godoy
Departamento de Informática. Facultad de Ciencias Exactas y Naturales y Agrimensura.9 de Julio 1449. CP: 3400. Corrientes. Argentina.
Departamento de Matemática. Facultad de Ciencias Exactas y Naturales y Agrimensura.Av. Libertad. 5400. Campus Deodoro Roca.Universidad Nacional del Nordeste.
email: mvgodoy@exa.unne.edu.ar
Citación recomendada:
Acevedo, Juan José; Mariño, Sonia I.; Godoy, María V. (2011). Análisis de accesibilidad de los sitios web de noticias de las provincias del Nordeste Argentino. En: No Solo Usabilidad, nš 10, 2011. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com